Типовая текстовая страница
Очень длинный заголовок типовой страницы, чтобы настроить междустрочный интервал (интерлиньяж)
Лид — это первый абзац статьи, информативный отрывок позволяющий захватить внимание читателя на данном материале. Необязательный элемент.
Эта страница создана для демонстрации блоков и элементов, которые используются на сайте, и служит руководством для всех, кто работает над ним. Дизайнеры и технологи отрабатывают здесь стили, чтобы добиться приемлемых результатов в различных сочетаниях блоков и элементов. Контент-менеджеры и редакторы используют страницу в качестве справочника по верстке типовых страниц. Здесь же рассказывается о некоторых общих правилах оформления контента.
Заголовок <h1> на странице должен быть использован только один раз!
Многострочный заголовок <h2>, длина которого иногда бывает так некстати
Имманентный подход подразумевает отношение к тексту как к автономной реальности, нацеленность на выявление его внутренней структуры. Репрезентативный — рассмотрение текста как особой формы представления знаний о внешней тексту действительности.
<h3> Делаем заголовки нарочито длинными, чтобы убедиться в правильном интерлиньяже
Текст состоит из некоторого количества предложений. Одно предложение, даже очень распространённое, сложное, текстом назвать нельзя, поскольку текст можно расчленить на самостоятельные предложения, а части предложения сочетаются по законам синтаксиса сложного предложения, но не текста.
<h4> В первую очередь нас интересуют интерлиньяж и отступы, но не стоит забывать и про сам заголовок
Заголовок <h4> используется для большой вложенности в сложной структере документов, например, выставленные счета на оплату, отчёты или информация о полученных знаниях и сертификатах, дефферинциированных по подтипам.
Заголовок пятого уровня <h5>
Заголовок <h5> используется только для вспомогательной информации, где есть вероятность появления шестого уровня разбивки.
Низкоуровневый заголовок <h6>
Самый «нижний» заголовок <h6> предваряет такие элементы, как «Комментарий» или «Таблица».
<h2> Теперь покажем несколько двустрочных
заголовков подряд
<h3> Таким образом проверим их сочетание:
интерлиньяж и отступы
<h4> Однако, в реальной ситуации подобных скоплений
заголовков лучше избегать
Если за заголовком более низкого уровня сразу следует заголовок более высокого, это нарушает композиционную связность элементов оформления и логику повествования. Поэтому после заголовка должен следовать текст (или иной контент), который этот заголовок и подчиненные ему подзаголовки, если они есть, озаглавливают.
Списки
Списки бывают нумерованные и ненумерованые. Принципы их оформления одинаковы.
- Если пункты списка длинные и представляют собой развернутые предложения, они должны начинаться с прописной буквы и заканчиваться точкой.
- Если пункты списка длинные и представляют собой развернутые предложения, они должны начинаться с прописной буквы и заканчиваться точкой.
- Если пункты списка короткие, не являются самостоятельной законченной конструкцией и грамматически тесно связаны с предшествующей списку вводной фразой, они должны начинаться со строчной буквы и заканчиваться точкой с запятой (в конце последнего пункта — точка).
- Если пункты списка короткие, не являются самостоятельной законченной конструкцией и грамматически тесно связаны с предшествующей списку вводной фразой, они должны начинаться со строчной буквы и заканчиваться точкой с запятой (в конце последнего пункта — точка).
- Если пункты списка длинные и представляют собой развернутые предложения, они должны начинаться с прописной буквы и заканчиваться точкой.
- Если пункты списка короткие, не являются самостоятельной законченной конструкцией и грамматически тесно связаны с предшествующей списку вводной фразой, они должны начинаться со строчной буквы и заканчиваться точкой с запятой (в конце последнего пункта — точка).
Короткие пункты
Для использования такого списка необходимо на элемент <ul> добавить класс .list-short.
- с небольшими отступами;
- без маркеров;
- с цветовым выделением.
Оформление текста
Наиболее простыми способами выделения информации являются полужирное и курсивное начертания. Подробнее: § 79. Делать фонт болдом или италиком?
На этом сайте есть дополнительный способ выделения при помощи подсвечивания, для чего используется элемент «Подсвеченный» (класс .mark).
Для тега .mark кроме жёлтого, есть нескольких видов: розовый (.mark-pink), голубой (.mark-blue) и зелёный (.mark-green).
Комментарий
Важно!
Элемент «Важно». (класс .important), который используется для выделения особо важной информации. И еще немного специально написанного текста, чтобы получилось несколько строк для наглядности.
Надстрочные и подстрочные индексы
Важно следить за тем, чтобы элементы надстрочных и подстрочных индексов не увеличивали высоту строки, потому что это портит вид текстового блока. Пример: 23. Еще пример: H2SO4. В обоих случаях высота строки от индексов не должна меняться. Если отступ между первой и второй строками увеличился, значит, что-то1 сделано неправильно.
Ссылки
На сайте может встречаться несколько видов ссылок. Например, ссылка на Яндекс является внешней. Внутренние ссылки могут открываться по умолчанию в текущем окне (например, переход на главную страницу) или в новом окне (например, для показа изображений в оригинальном размере). Подробнее: § 171. Правила оформления ссылок.
Стиль псевдоссылки обеспечивается добавлением к нужному элементу класса .pseudolink.
Цитата
Я увидел всю сущность нашей правящей системы. Там было много очень послушных дураков и неучей.
Цитата на всю ширину рабочей области
Я увидел всю сущность нашей правящей системы. Там было много очень послушных дураков и неучей.
Кнопки
Любую кнопку при вствке нужно обернуть в блок с CSS-классом btns:
Ну и далее у кнопок есть ряд модификаторов
Обычная прям такая кнопка, как все мы обычные:
Бренд-кнопка, красненькая:
Список определений
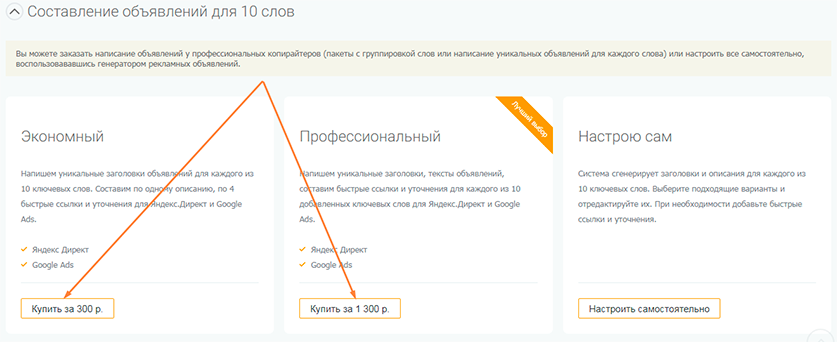
Графика там всякая
Фото с подписью

Просто фото

Чтобы убрать рамку (border) у картинки — нужно добавить CSS-класс no-border в настройках блока.
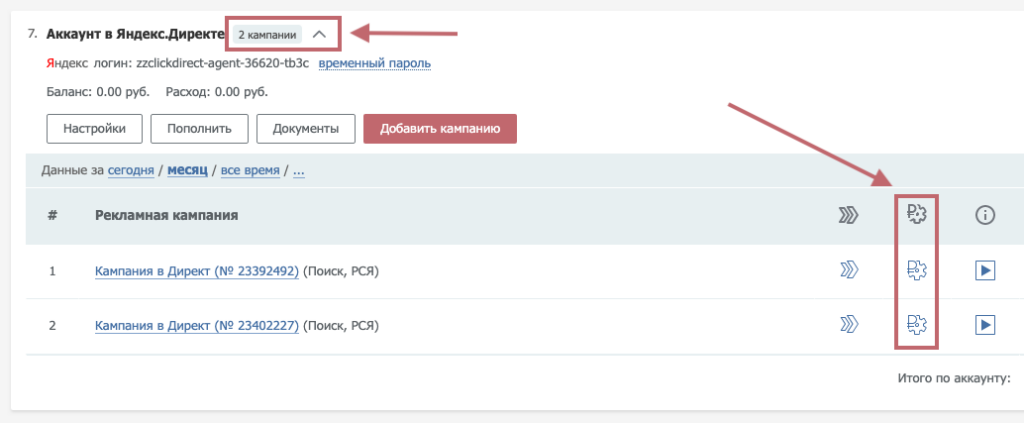
Кликабельное фото
Любое фото, обёрнутое в ссылку будет открываться в зумелке, ссылка может быть любая (в смысле, на любой файл).

Много фото






Видео
Таблицы
| Суммарный оборот руб. в месяц (без НДС): | Уровень вознаграждения |
|---|---|
| от 0 до 24 999 | 1% |
| от 25 000 до 49 999 | 5% |
| от 50 000 до 99 999 | 7% |
| от 100 000 до 199 999 | 9% |
| от 200 000 до 499 999 | 10% |
| от 500 000 до 999 999 | 11% |
| от 1 000 000 | 12% |
Вертикальная таблица
| Суммарный оборот руб. в месяц (без НДС): | от 0 до 24 999 | 1% |
|---|---|---|
| Уровень вознаграждения | от 25 000 до 49 999 | 5% |
Персона

Или без этажа контактов:

Врзки
Имманентный подход подразумевает отношение к тексту как к автономной реальности, нацеленность на выявление его внутренней структуры. Репрезентативный — рассмотрение текста как особой формы представления знаний о внешней тексту действительности.
Разделитель
Это просто тег hr. Если с CSS-классом mini, то отступы будут в два раза меньше.
Элемент «Комментарий» (класс
.comment) применяется к пояснительному тексту. И еще немного специально написанного текста, чтобы получилось несколько строк для наглядности.